
Coffee Nation
Coffee Nation is an ordering and payment app for local businesses.

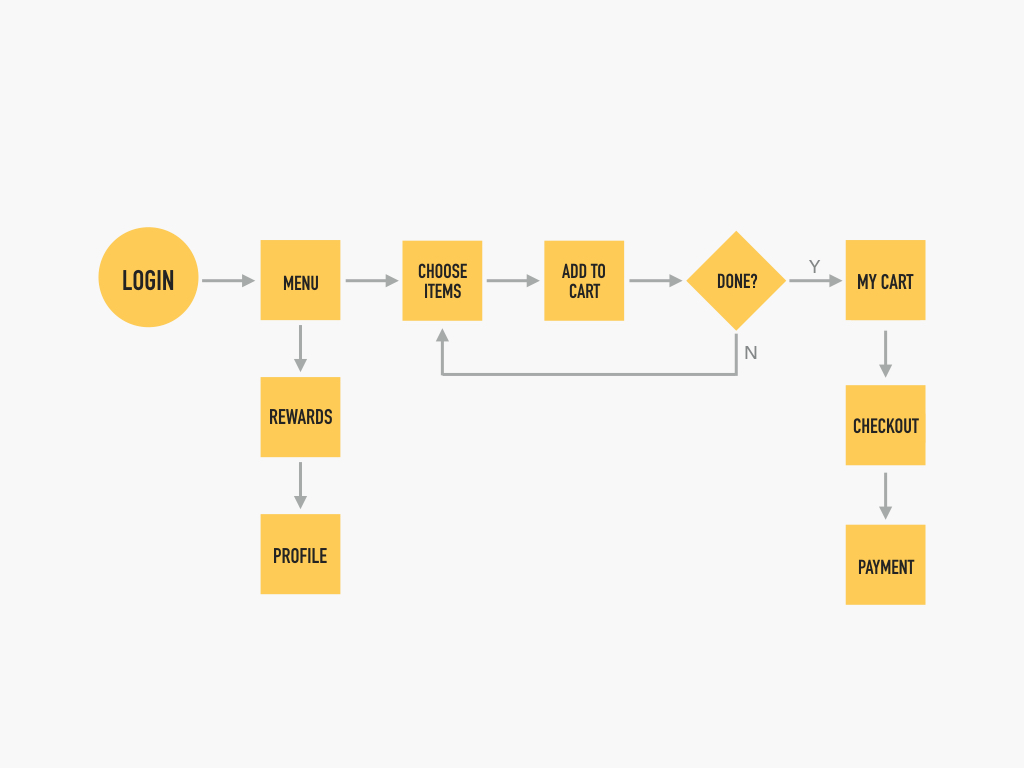
User Flow
For version one, we created a simple user flow to show only the necessary features for the consumer side of the app.

Homepage
We decided to use the menu as the homepage, as the main priority is to allow users to order drinks through the app. When they tap on the "add" button next to the item, a modal appears that prompts them to pick a size and select other options. The items are separated by categories, which can be used to organize different drink types. It is also important to show users their previous orders, as we found it is very likely that they will repeat the same order.
Once the user is finished adding items on the homepage, they can then tap on the "cart" icon, which will prompt them to confirm their order and proceed to payment options.
First time users are not required to sign up. However, the rewards and profile pages are not active until they provide their personal information through the sign up process.

Secondary Features
A rewards page allows users to view the amount of points they have accrued from previous orders. Once they have enough points, the redeem button will be activated. The points system is determined by each individual shop, depending on the types of rewards they offer.
Users can also view their order history and change their payment and notification settings on the profile page.

Additional Features
Only one coffee shop was active during the beta launch. However, as other businesses are on-boarded, a searchable Stores page would be helpful for the users to find coffee at nearby locations.

Marketing Collateral
This flyer was created to inform beta testers of the pilot program launch at Caffe Paraggi in Los Angeles.
